A utilização de um Widget do instagram no blog é algo muito útil e em alguns casos importante, pois permite a interação ou integração do instagram com o blog, fazendo com que se torne parte de um todo.
Para adicionar no meu blog, utilizei o site Snap Widget, logo de inicio foi o que mais gostei de usar. Acesse o site (https://snapwidget.com/) e siga o passo a passo:
1º Passo
Ao entrar no site provavelmente a página estará em inglês, mas é só apertar com o botão direito em qualquer lugar do site e depois clicar em Traduzir para o português e tudo ficará bem. Para iniciar clique em Começar Hoje.

2º Passo
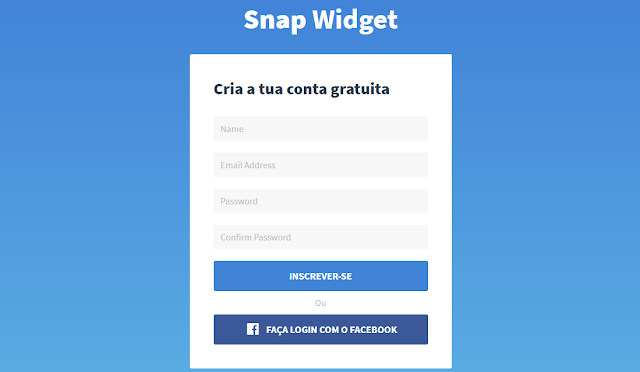
O site agora passou por mudanças e pede para que os novos e velhos usuários criem uma conta, logo nesse próximo passo você irá criar sua conta no site, basta colocar: Nome, Email, Senha e Confirmar a Senha.
3º Passo
Com a conta criada, agora é a hora de você escolher o jeito que quer seu Widget, existe diversas formas, como por exemplos os que estão em baixo, na primeira tem a opção de Grid que é o mesmo modo que utilizo aqui no blog (pode conferir no final do post) e também tem a opção de SlideShow que fica passando foto por foto. No total são cinco opções de graça, o restante é pago.
4º Passo
Após escolher a opção que mais combina com você e seu blog, clique em Create a New Widget, ou seja, Criar um novo Widget.
Obs: Nessa página também é possível traduzir, só não foi feito isso na foto pois ela desconfigura um pouco a aparência e poderia ser desagradável para entender.
5º Passo
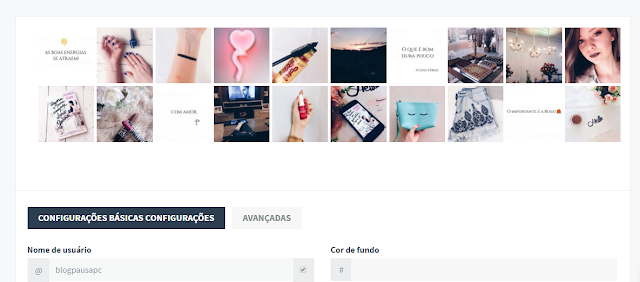
Em seguida temos o local onde iremos configurar o nosso Widget, conforme for configurando com seus dados e suas preferências ele irá te mostrar como está ficando o resultado. E em baixo das imagens temos o local para configurar.
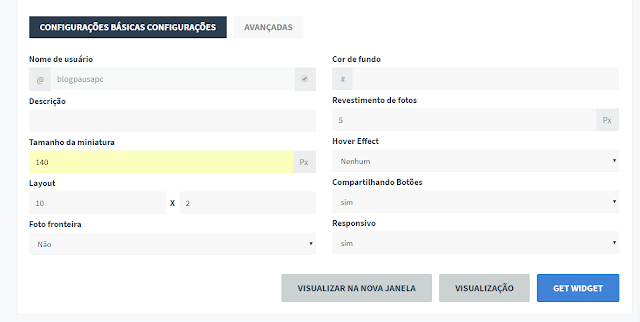
Nas configurações temos, Nome do seu usuário no instagram, Tamanho da miniatura das fotos, Layout é a configuração da quantidade de fotos que irá aparecer, no exemplo temos 10x2 se você conferir a imagem acima entendera que são 10 fotos por colunas e 2 fotos por linhas, sendo que no primeiro local nas configurações você escolhe a quantidade de Coluna e na segunda a quantidade de Linhas.
A Cor do fundo fica ao seu critério, Revestimento de fotos é o espaço que você deseja entre as fotos. Botões de Compartilhamento, você escolhe se deseja ou não que as pessoas possam compartilhar suas fotos. Responsivo, muito importante para que o Widget encaixe perfeitamente no seu blog.
6º Passo
Após tudo está configurado, é hora de pegar o código para adicionar no nosso blog. Para isso é só clicar em Get Widget e depois em Copiar para Área de Transferência ou Selecionar Tudo e copiar normalmente.
7º Passo
Abra o painel do seu blog, vá até Layout e em seguida escolha onde deseja colocar o Widget, clique em Adicionar um Gadget, irá abrir uma janela, vá em HTML/JaveScript, Cole o código e Salve.
8º Passo
Salve tudo e pronto! Só visualizar e vê se está tudo certo.
Vocês podem visualizar melhor o resultado no final do blog, que é o local onde resolvi adicionar o Widget aqui no Pausa.
...
O que acharam desse tutorial? Muito simples né?! Conte nos comentários se vocês gostam desse tipo de post, posso trazer mais. Super Beijos!
Com amor, Ju! ❤













Olá! Estou a investir agora no meu blog e já andava à procura deste widget há imenso tempo! Foram dicas preciosas! Muito obrigada!! Continua o excelente trabalho no blog, adorei.
ResponderExcluirEstá aqui o link do meu blog, caso queiras visita-lo! https://whaaatifni.blogspot.pt
Beijinhos
Ah muito obrigada Nídia! Fico imensamente feliz em saber que gostou. Muito sucesso!
ExcluirAmei! Deu super certo e ficou lindo! Obrigada!!
ResponderExcluirAh que maravilha! Eu que agradeço, me mande o link depois para conferir como ficou.
ExcluirNo meu não deu certo :\ ficou bem pequeno, nem deu pra ver. Ainda tentei mudar os pixls, mas tbm não deu certo. Mas mesmo assim obrigada pela ajuda ! Beijos ! www.blogsendoutil.com
ResponderExcluirPrimeiro, o local onde escolheu colocar era pequeno? Segundo, quantas fotos estava querendo colocar? Terceiro, escolheu o modo responsivo? Me respondendo isso, talvez possa ajudar! Super Beijos!
ExcluirUsei exatamente esse site para colocar o feed do meu intagram e recomendo imenso! Vejam no meu blog https://asletrastambemfalam.blogspot.pt/
ResponderExcluirÉ muito bom né? Sem muito mistério na hora de adicionar ao blog.
ExcluirOlá! Estou agora a começar o blog, um espaço para desabafar :) encontrei o teu blog e certamente vou inspirar-me nele! Gosto muito deste espaço que tens para as blogueiras, se quiseres ver o meu espaço https://omeucaminhoaminhavida.blogspot.com/
ResponderExcluirum grande beijinho
Olá. Não Estou conseguindo colocar no me< blog. Não aparece [opção layout ou algo parecido. Meu blog wordpress. Obg. Desde já
ResponderExcluirLindinha, muito obrigada pela dica.. O meu widget estava com baita defeito. Hoje consegui configurar e voltar com Instagram por lá.
ResponderExcluirMuito bem explicado!
Beijos doces e Gratidão!
Tê e Maria ♥
Ah, que bom que foi útil!
ExcluirAs vezes esse widget acaba precisando ser atualizado e por isso pode apresentar algumas falhas.
Abraços para vocês! <3
Este comentário foi removido pelo autor.
ResponderExcluirOlá!
ResponderExcluirTambém não consegui fazer uso da adição do widget do instagram para o meu blog.Acho que dever ser algum pop-up. Saberia como posso fazer para ajustar ? Bjos!! Meu blog, caso queira conhecer: https://sabriviaja.blogspot.com/
Ei Sabrina, poderia me dizer o que está exatamente está ocorrendo?
ExcluirEu consegui, minha amiga me indicou seu blog e eu estou adorando ! Veja como ficou no meu caso no fim da página https://www.juquifibra.com.br/internet-rural/index.html
ResponderExcluirAh, fico feliz pela indicação. Espero de coração que tenha gostado do que encontrou por aqui. Aliás, mando um beijo para sua amiga por mim hahaha :)
Excluir